Use Module Class Suffix to Change Modules Styles (Joomla!)
Have you ever wanna change some of your module styles to be different from others? Sometimes your website might look boring, If all of your modules look the same. This introduction will give you an idea how to change module style which joomla call module class suffix.Joomla 1.0.x
Step 1. You have to understand CSS that styling your modules. Open up your template CSS (Template_CSS.CSS) and look for this...
- table.moduletable This one will style the whole module.
- table.moduletable td This one will style the module content.
- table.moduletable th This one will style the module title.
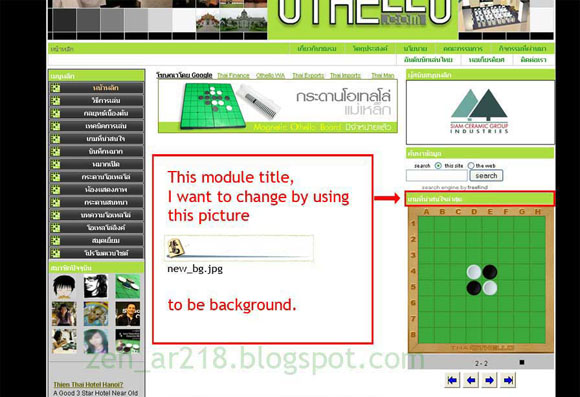
Step 2. Okay, Now I will show you how to change module title style. Firstly, prepare your picture to be module title background. (The picture dimension that match your template depend on your CSS.)

Step 3. Upload your new background of module title to the location
URL = Root/Templates/Name of Template that you are using/Images

This is an example of my new background and I upload it to that location.
Step 4. Go to Your Template CSS and Looking for table.moduletable {
table.moduletable {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable th {
background:url(../images/subhead_bg.png) repeat-x;
color:#FFF;
text-align:left;
padding-top:4px;
padding-left:4px;
height:21px;
font-weight:700;
font-size:12px;
text-transform:uppercase;
}
table.moduletable td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
Insert this code after the code above
table.moduletable_shogi {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable_shogi th {
background: url(../images/new_bg.jpg) no-repeat;
color: #336699;
text-align: center;
padding-top: 15px;
padding-left: 4px;
height: 51px;
font-weight: bold;
font-size: 12px;
text-transform: uppercase;
}
table.moduletable_shogi td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
Explanation of my CSS code above:
- I put the name _shogi(Japanese Chess) after table.moduletable to define the name of my new module class suffix. You can use any name that you prefer.
- At my CSS code background: url is to specific the location of an uploaded picture.
- You can adjust height, text size, text color as you prefer
table.moduletable {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable th {
background:url(../images/subhead_bg.png) repeat-x;
color:#FFF;
text-align:left;
padding-top:4px;
padding-left:4px;
height:21px;
font-weight:700;
font-size:12px;
text-transform:uppercase;
}
table.moduletable td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
table.moduletable_shogi {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable_shogi th {
background: url(../images/new_bg.jpg) no-repeat;
color: #336699;
text-align: center;
padding-top: 15px;
padding-left: 4px;
height: 51px;
font-weight: bold;
font-size: 12px;
text-transform: uppercase;
}
table.moduletable_shogi td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
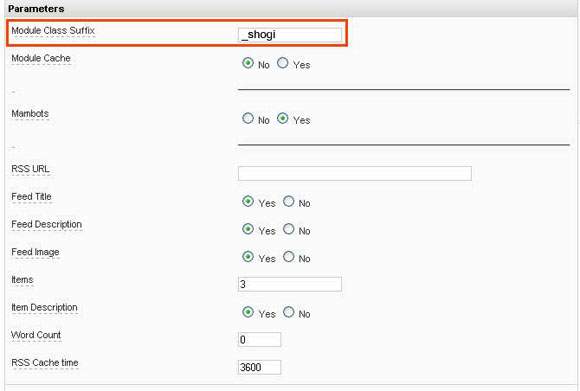
Step 5. Okay It is almost finish. Go to your module that you want to change the style,in the parameter Module Class Suffix just put the name _shogi (or your style name) in it. And then save.

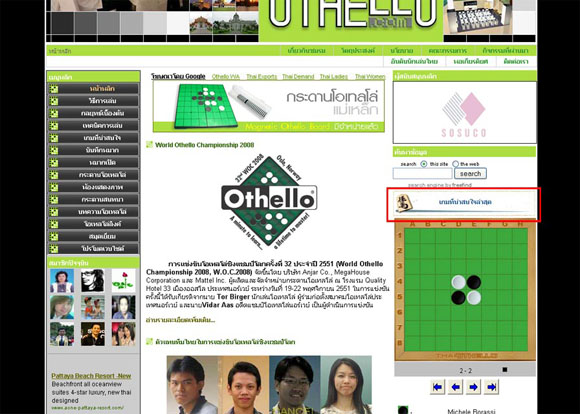
Finish Come back to frontpage and Let see your module title!

Joomla 1.5.x
- This example is from Joomla 1.0.x but if you understand it you can do in Joomla 1.5.x also.
- Joomla 1.5.x will wrap the module with div tag(<div>...</div>) instead of table tag (<table>...</table>) so you have to modify div.moduletable instead of table.moduletable
- To define module class suffix => div.moduletable_InsertYourStyleNameHere
Webmaster of Thai Othello Page













1 comments:
I created my templates by using Artisteer.
Modules have background color is yellow. I Want to change one of them to black.
I couldn't find any moduletable in CSS file.
Any idea??
Post a Comment