How to Insert Iframe Code in Joomla Module
Sometimes when you wanna use Iframe code (HTML) in joomla module. Joomla always removes your code which you just inserted. For example, this code...
<IFRAME src="http://financialtools.stockgroup.com/charts/SGChartDB.asp"
frameBorder=0 width=200 scrolling=no height=227></IFRAME>
This code should show this:
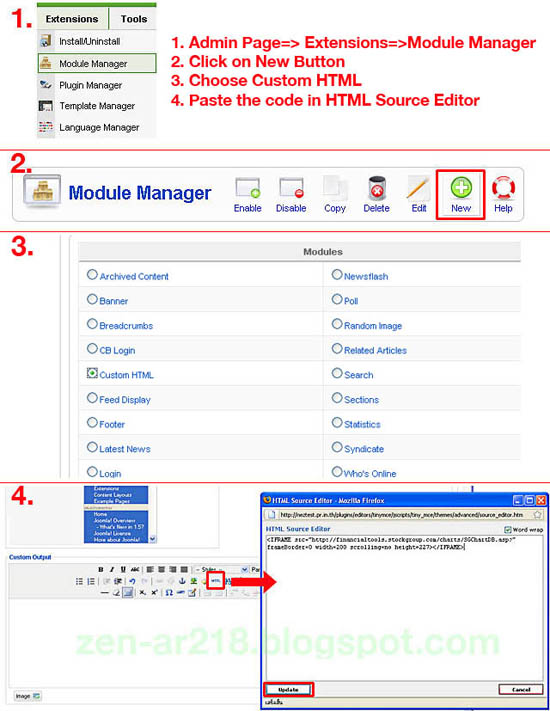
But in Joomla! if you insert the iframe code directly: (see the picture below)

When you click update button. What happen!! The code's suddenly removed!!! Nothing appear in Editor Space.

Don't worry, That is not a problem. Joomla WYSIWYG Editor always remove some HTML code for security. (For more details read here - Joomla Filtering Options)
So, Is it possible to insert iframe code in Joomla?Sure, Let's see how to do it!
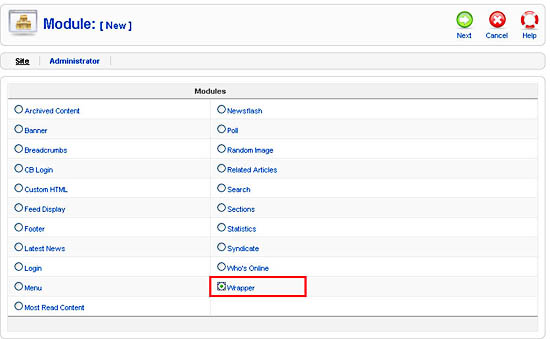
For inserting iframe code in joomla module, You have to choose new wrapper module instead of custom HTML module.
- Go to Admin Page => Extensions=>Modules Manager=> New and then Choose wrapper

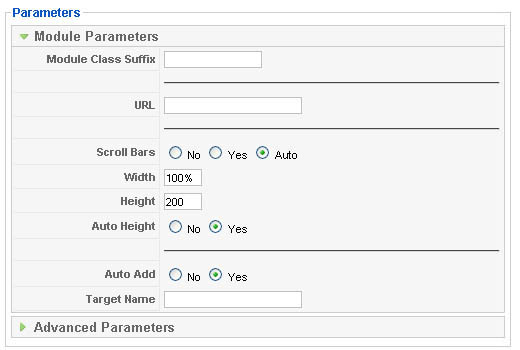
- There are some parameters here:

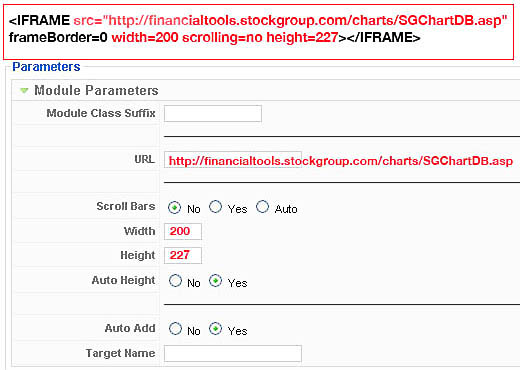
- If you don't know what to insert there, just look at your iframe code again:
<IFRAME src="http://financialtools.stockgroup.com/charts/SGChartDB.asp"
frameBorder=0 width=200 scrolling=no height=227></IFRAME>
- Insert the parameters by following your iframe code

- Module Class Suffix - Leave it blank (You can read more detail of module class suffix here)
- URL - Depend on your iframe code
- Scroll Bars - Depend on your iframe code
- Width - Depend on your iframe code
- Height - Depend on your iframe code
- Auto Height - Yes or No is no effect here
- Auto Add - Yes
- Target Name - Name of The Iframe - (More explanation of iframe name available here)
- After finishing insert the parameters save the module and publish it.
- The iframe module will show on your Joomla site!

Webmaster of Thai Othello Page
Read more...