Using Lightbox to Make Your Website More Interesting
Now a day, many new websites are using lightbox effect for doing gallery or just using on the images with in the content.If you have no idea about what lightbox is? just click on this sample picture below...
It looks very interesting, Right? Okay, I will tell you how to do it!
Step 1. Firstly, You have to go to this website. And download lightbox.(Zip file)
http://www.huddletogether.com/projects/lightbox2/
Step 2. After you get the lightbox2.04.zip(Zip file) on your computer. Extract it!
Step 3. You will see the folder name lightbox2.04Open it and there is the index.html which has the instruction there. If you understand it clearly, No more reading here! But if you don't, You might follow my next step. :)
Step 4. For understanding how to use it. You might have to prepare 3 sample pictures(or more). And just name them as picture01.jpg, picture02.jpg, picture03.jpg
Step 5. Resize them and name them as picture01-thumbnail.jpg, picture02-thumbnail.jpg, picture03-thumbnail.jpg
Here you get 6 pics: 3 pics in the full resolution and 3 pics are the thumbnail. Put them all in the same folder. (for this example I use the folder name example-pics)
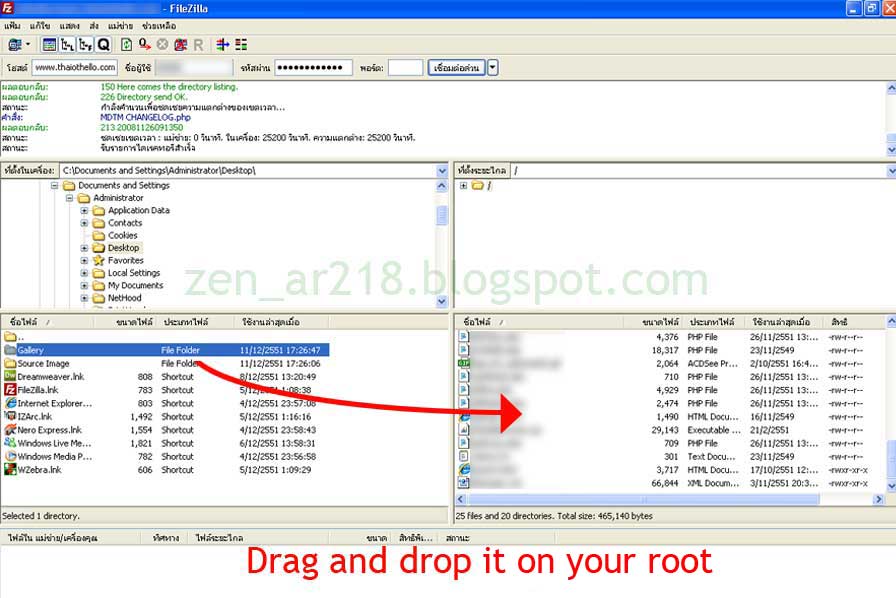
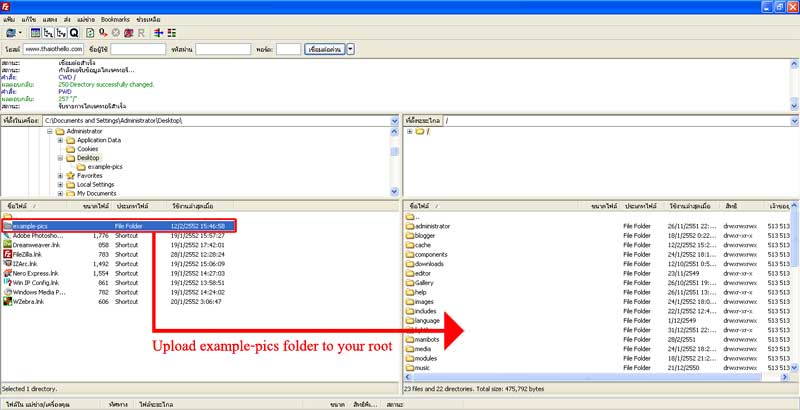
Step 6. Upload the example-pics folder to your website. I assume you upload to this location.
Root/example-pics

The picture shows how to upload the example-pics folder to your website by using filezilla
Step 7.Back to your lightbox2.04 folder , I recommend you to rename the folder name to be lightbox
Step 8.Upload thelightbox folder to your website. I assume you upload to this location.
Root/lightbox
Step 9. Okay, put this code in your template html between your <head>...</head> tag.
<link rel="stylesheet" href="Your Website URL/lightbox/css/lightbox.css" type="text/css"
media="screen" />
<script src="Your Website URL/lightbox/js/prototype.js" type="text/javascript">
</script>
<script src="Your Website URL/lightbox/js/scriptaculous.js?load=effects,builder" type="text/javascript">
</script>
<script src="Your Website URL/lightbox/js/lightbox.js" type="text/javascript">
</script>
Don't forget to change Your Website URL in the code :)
Step 10. And when you want to use the lightbox just use this code
<a href="Your full resolution picture url" rel="lightbox" title="your title">
<img src="Your thumbnail location url" alt="your title" /></a>
For this example (6 pics which you prepare on Step 4-5) the code should be:
<a href="http://www.yourwebsite.com/example-pics/picture01.jpg" rel="lightbox" title="picture01">
<img src="http://www.yourwebsite.com/example-pics/picture01-thumbnail.jpg" alt="picture01" /></a>
<a href="http://www.yourwebsite.com/example-pics/picture02.jpg" rel="lightbox" title="picture02">
<img src="http://www.yourwebsite.com/example-pics/picture02-thumbnail.jpg" alt="picture02" /></a>
<a href="http://www.yourwebsite.com/example-pics/picture03.jpg" rel="lightbox" title="picture03">
<img src="http://www.yourwebsite.com/example-pics/picture03-thumbnail.jpg" alt="picture03" /></a>
Step 11.Open your page and see the lightbox sample :)
Note:
- If you have a set of related images that you would like to group, You should put [groupname] after the code rel="lightbox[groupname]". It will allow you to use arrow key on the keyboard for moving to next or previous image.
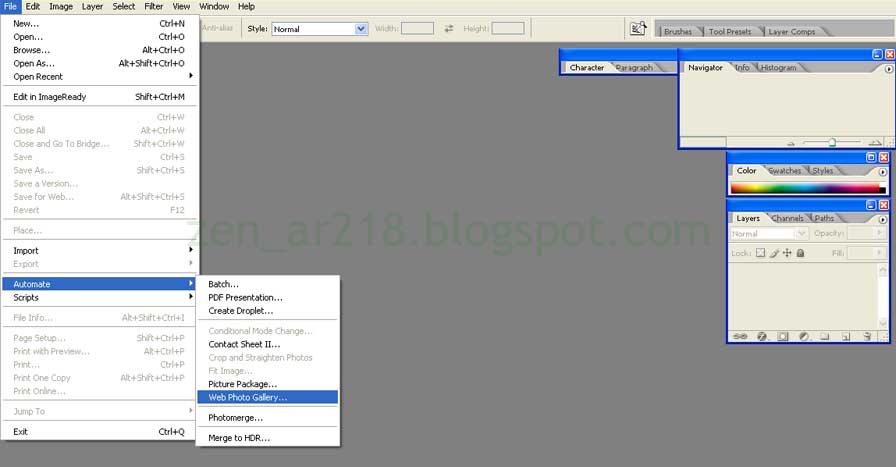
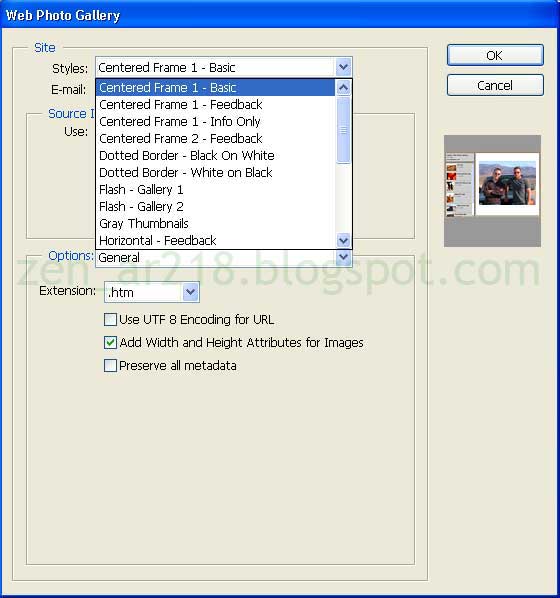
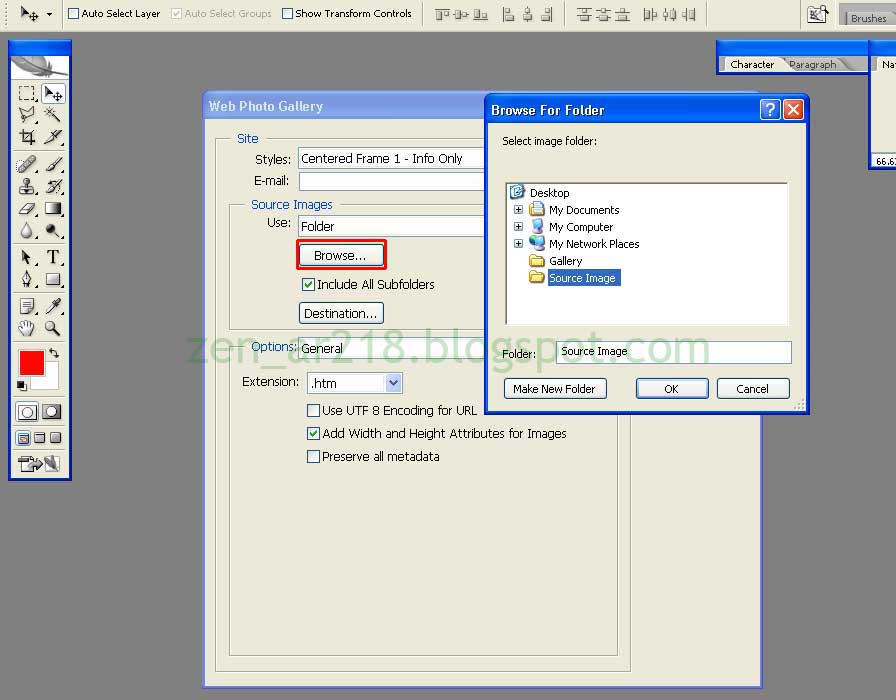
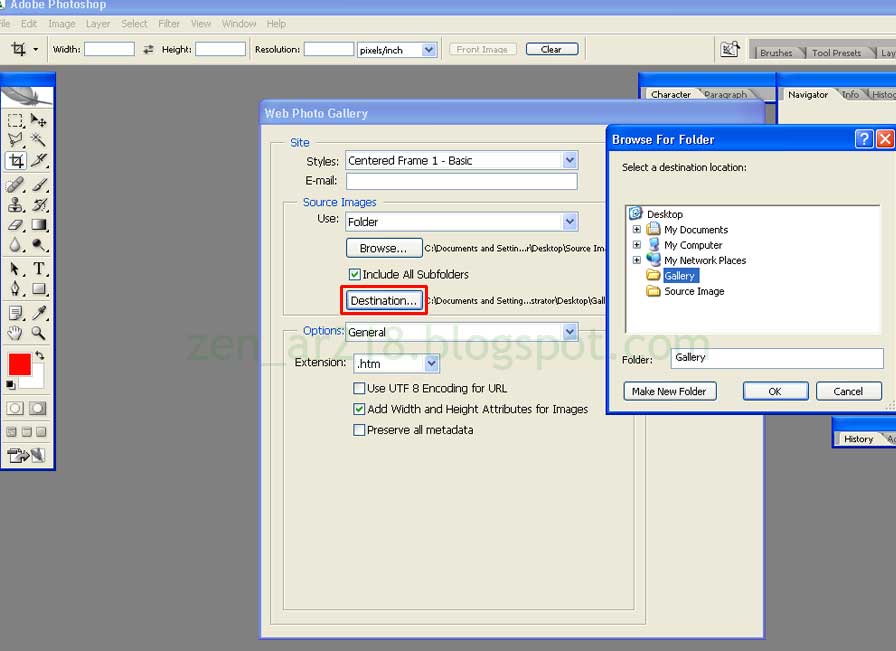
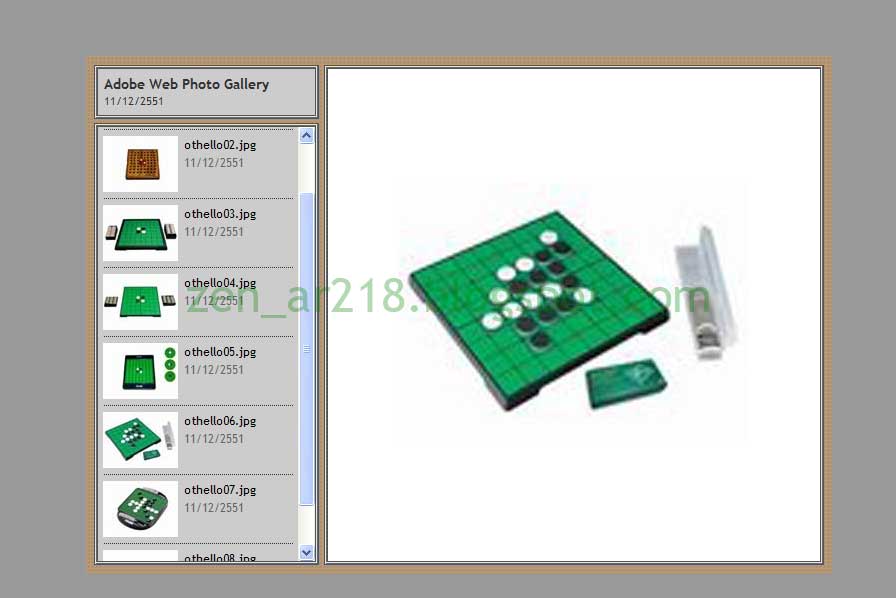
- You can apply this method with photoshop automate web photo gallery.
Webmaster of Thai Othello Page
Read more...